| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
- node.js
- 흥미붙이기
- DLInear
- transformer
- express
- HY7714
- LTSF
- MPRO
- 프레딧
- 엠프로
- socket.io
- 불법마약특별단속 #부산지방경찰청
- AI
- 프로바이오틱스
- pandas
- RL
- YOLO
- DataProcessing
- de
- 벨만방정식
- ML
- 강화학습
- mlflow
- NLinear
- 제발쉽게좀가르치자
- DL
- 오토트레이딩
- 도커로 깃블로그 만들기
- TimeSeries
- 강화학습으로주식하기
- Today
- Total
상황파악
misc - broken-png 본문
문제상황
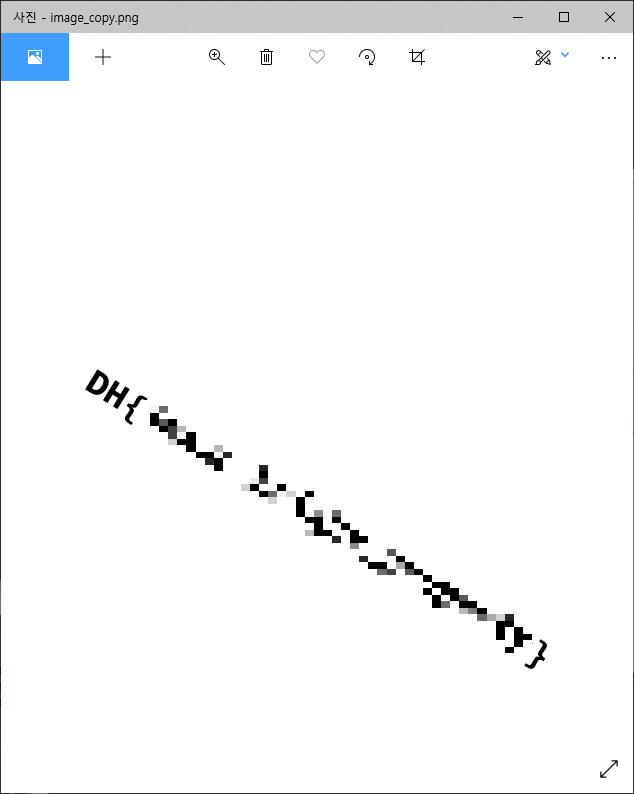
이미지가 반쪽만 나타나는 상태

살펴보니 DH라는 플래그값이 잘려서 정상적으로 출력되지 않고 있다
대충봐서는 위로 드래그 해서 올리면 될 것 같은데 조작이 불가능하기 때문에 해결책을 찾아본다
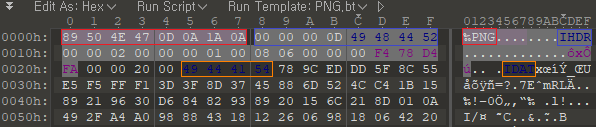
이미지 파일 관련 문제는 대개 헥스값을 살펴보면 알 수 있었기 때문에 010 editor를 이용해 값을 살펴본다

PNG 파일의 시그니처를 확인할 수 있고, 이후에 IHDR과 IDAT이라는 단어를 볼 수 있다
이는 PNG 파일의 특징인데 PNG 파일은 기본적으로 데이터를 압축하여 분할 저장하는 방식을 따른다
이때 분할되는 데이터 단위를 청크(chunk)라고 하는데 파일의 크기에 따라 가변적이며 반드시 필요로 하는 청크가 3가지 존재한다
IHDR : Header - 이미지 크기, 필터링 방식, 압축 방식 정의
IDAT : Data - 실제 데이터에서 필터링과 압축을 거쳐 저장된 데이터
IEND : End - PNG 파일의 끝을 나타냄
각 청크별로 특징을 적어보자면
IHDR
구조
{
Length : 00 00 00 0D (13 byte),
Chunk Type : IHDR,
Chunk Data ( 13 byte ),
{
Width (4 byte),
Height (4 byte),
Bit depth (1 byte),
Color Type (1 byte),
Compression method (1 byte),
Filter method (1 byte),
Interlace method (1 byte),
}
CRC
}기본적으로 13byte의 크기를 가지고 있다

문제 파일을 다시 살펴보면
길이는 0x0D로 13byte, 청크 타입은 IHDR, 청크 데이터는 13byte만큼, CRC는 F478D4FA
여기서 Width (4byte)와 Height (4byte)를 수정하면 이미지의 일부분을 감추는게 가능하다
이 부분을 이용해서 처음 생각했던대로 이미지를 위로 한번 올려본다

Height가 현재 256이므로 512로 값을 변경해본다

생각대로 문제가 해결되니 신기하다
혹시나 dreamhack에서 답 공개를 싫어할 수 있을 것 같아 플래그값은 가렸다
이 외에 다른 방법을 생각해봤다

에디터를 계속 내리다 보면 색이 칠해져있는 부분이 있다
이 부분이 정상적으로 출력이 되지 않은건 아닐까 하는 생각도 들었다
하지만 생각해보니 애초에 PNG파일은 IDAT에 문제가 생기면 파일자체가 실행이 되지 않기 때문에 위의 방법대로 푸는게 정답인것 같다는 생각이 들었다
심지어 플래그에도 위 방법이 맞다고 적혀있기 때문에 이런 접근 법은 틀렸음을 알 수 있었다
